درباره LOGOMOTION LOGOMOTION یک لوگو نقش مهمی در تعیین ارزش کلی یک نام تجاری ایفا می کند و شرکت های برتر این را می دانند، بنابراین مدیران پول زیادی را صرف طراحی لوگو می کنند. اگر سازمانی برندهای موثری ایجاد کند، بیشتر افراد فقط با نگاه کردن به لوگو می توانند به سرعت برند را شناسایی کنند. Logomotion چیست؟ Logomotion یک گام فراتر از لوگوهای ثابت/فقط تصویر و بدون جلوه می رود. لوگوموشن راهی برای افزودن افکت ها و انیمیشن ها به لوگوی خود است، از انیمیشن های ساده گرفته تا نمایش های اسلاید ویدیویی کامل. لوگوی شرکت به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. برای اینکه لوگوی شرکتتان به خوبی حرکت کند، باید طراحی لوگو را به یک انیماتور یا متخصص گرافیک حرکتی بسپارید. نحوه استفاده از قدرت Logomotion راه های مختلفی برای استفاده از قدرت Logomotion وجود دارد. در اینجا چند مکان برای تبلیغ لوگوی جدید و عالی شما وجود دارد تا در دنیای تجارت رقابتی متمایز شوید.• رسانه های اجتماعی: از یک گیف Logomotion استفاده کنید و آن را همراه با پیام خود بنویسید یا آن را در یک ویدیو جاسازی کنید و برای تعامل بیشتر در شبکه های اجتماعی پست کنید.• وب سایت شرکت: می توانید از Logomotion در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تاثیر مثبتی بر روی آنها بگذارید. • ارائه: می توانید برای نشان دادن اصالت، یک لوگوی متحرک به ارائه خود اضافه کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک بر روی اقلام تبلیغاتی، بروشورهای فروش، و ویدیوهای فروش استفاده کنید تا توجه را جلب کنید و مخاطبان خود را برای شنیدن پیام خود هیجان زده کنید. نحوه استفاده از افتر افکت برای طراحی لوگوی متحرک، در اینجا اصل حرکت لوگو را معرفی می کنم. اگرچه ما در این آموزش از Adobe After Effects استفاده می کنیم، اکثر نرم افزارهای انیمیشن به همین صورت عمل می کنند، اگرچه عناوین دقیق و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل لوگو را آماده کنید. ما با ایجاد لوگو در Adobe Illustrator (یا نرم افزار مشابهی که در اختیار دارید) شروع می کنیم. این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است. اگرچه خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل منبع لوگو باید به صورت برداری باشد.این به شما امکان می دهد اندازه تصویر را بدون از دست دادن کیفیت تغییر دهید، که می تواند بعداً هنگام کار با لایه های شکل مفید باشد.همچنین، لوگوها باید لایه لایه باشند، نه یک شی واحد. این امکان را به شما می دهد تا با متحرک سازی قسمت های مختلف لوگو به راحتی انیمیشن های پیچیده ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس لوگوی خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، از رنگ های RGB نیز استفاده می کنیم. انجام دهید اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگو و رفتن به Edit > Edit Colors > Convert to RGB، آن را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که نوع فایل After Effects در خانواده نرم افزار Adobe یافت می شود، ما لوگویی را که ایجاد می کنیم به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما آن را ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از فایل دیگری استفاده کنید. فایل برداری
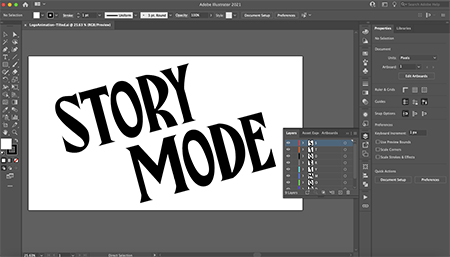
درباره LOGOMOTION LOGOMOTION یک لوگو نقش مهمی در تعیین ارزش کلی یک نام تجاری ایفا می کند و شرکت های برتر این را می دانند، بنابراین مدیران پول زیادی را صرف طراحی لوگو می کنند. اگر سازمانی برندهای موثری ایجاد کند، بیشتر افراد فقط با نگاه کردن به لوگو می توانند به سرعت برند را شناسایی کنند. Logomotion چیست؟ Logomotion یک گام فراتر از لوگوهای ثابت/فقط تصویر و بدون جلوه می رود. لوگوموشن راهی برای افزودن افکت ها و انیمیشن ها به لوگوی خود است، از انیمیشن های ساده گرفته تا نمایش های اسلاید ویدیویی کامل. لوگوی شرکت به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. برای اینکه لوگوی شرکتتان به خوبی حرکت کند، باید طراحی لوگو را به یک انیماتور یا متخصص گرافیک حرکتی بسپارید. نحوه استفاده از قدرت Logomotion راه های مختلفی برای استفاده از قدرت Logomotion وجود دارد. در اینجا چند مکان برای تبلیغ لوگوی جدید و عالی شما وجود دارد تا در دنیای تجارت رقابتی متمایز شوید.• رسانه های اجتماعی: از یک گیف Logomotion استفاده کنید و آن را همراه با پیام خود بنویسید یا آن را در یک ویدیو جاسازی کنید و برای تعامل بیشتر در شبکه های اجتماعی پست کنید.• وب سایت شرکت: می توانید از Logomotion در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تاثیر مثبتی بر روی آنها بگذارید. • ارائه: می توانید برای نشان دادن اصالت، یک لوگوی متحرک به ارائه خود اضافه کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک بر روی اقلام تبلیغاتی، بروشورهای فروش، و ویدیوهای فروش استفاده کنید تا توجه را جلب کنید و مخاطبان خود را برای شنیدن پیام خود هیجان زده کنید. نحوه استفاده از افتر افکت برای طراحی لوگوی متحرک، در اینجا اصل حرکت لوگو را معرفی می کنم. اگرچه ما در این آموزش از Adobe After Effects استفاده می کنیم، اکثر نرم افزارهای انیمیشن به همین صورت عمل می کنند، اگرچه عناوین دقیق و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل لوگو را آماده کنید. ما با ایجاد لوگو در Adobe Illustrator (یا نرم افزار مشابهی که در اختیار دارید) شروع می کنیم. این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است. اگرچه خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل منبع لوگو باید به صورت برداری باشد.این به شما امکان می دهد اندازه تصویر را بدون از دست دادن کیفیت تغییر دهید، که می تواند بعداً هنگام کار با لایه های شکل مفید باشد.همچنین، لوگوها باید لایه لایه باشند، نه یک شی واحد. این امکان را به شما می دهد تا با متحرک سازی قسمت های مختلف لوگو به راحتی انیمیشن های پیچیده ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس لوگوی خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، از رنگ های RGB نیز استفاده می کنیم. انجام دهید اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگو و رفتن به Edit > Edit Colors > Convert to RGB، آن را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که نوع فایل After Effects در خانواده نرم افزار Adobe یافت می شود، ما لوگویی را که ایجاد می کنیم به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما آن را ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از فایل دیگری استفاده کنید. فایل برداری  مراحل طراحی و ایجاد لوگوی موبایل مرحله 2: لوگو را به افتر افکت وارد کنید.بعد از باز کردن رابط کاربری، ممکن است در نگاه اول افکت پیچیده به نظر برسد، پس به سراغ نکات اصلی می رویم: 1- نوار ابزار: در اینجا می توانید ابزار قلم، ابزار متن و … را پیدا کنید. شما می توانید به ابزارهای گرافیکی اولیه مانند2- Project Panel: جایی است که شما فایل های رسانه ای خود را برای کل پروژه خود مدیریت و سازماندهی می کنید. Comps اساساً هر صحنه را با جدول زمانی انیمیشن مستقل خود اجرا می کند. در بخش بعدی، از خط زمانی متن در سمت راست (جایی که رویدادهای انیمیشن را برای فعال کردن گرافیکهای مبتنی بر زمان تنظیم میکنید) و ناحیه ترکیب در سمت چپ (جایی که ویژگیها را در آن تنظیم میکنید) بیشتر درباره داراییهای رسانه شما صحبت خواهیم کرد. 5- کنترل پنل – در اینجا می توانید به عملکردهای مختلف پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و تراز و کتابخانه ای از انیمیشن های آماده برای استفاده و جلوه های بصری تعبیه شده در After Effects دسترسی داشته باشید. شما می توانید بازدید کنید. اگر ابزار یا دکمه ای را نمی شناسید، برای توضیح روی آن کلیک کنید. برای وارد کردن یک فایل لوگو، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید.
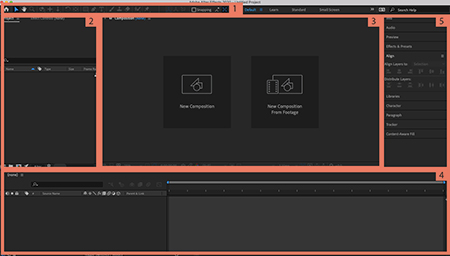
مراحل طراحی و ایجاد لوگوی موبایل مرحله 2: لوگو را به افتر افکت وارد کنید.بعد از باز کردن رابط کاربری، ممکن است در نگاه اول افکت پیچیده به نظر برسد، پس به سراغ نکات اصلی می رویم: 1- نوار ابزار: در اینجا می توانید ابزار قلم، ابزار متن و … را پیدا کنید. شما می توانید به ابزارهای گرافیکی اولیه مانند2- Project Panel: جایی است که شما فایل های رسانه ای خود را برای کل پروژه خود مدیریت و سازماندهی می کنید. Comps اساساً هر صحنه را با جدول زمانی انیمیشن مستقل خود اجرا می کند. در بخش بعدی، از خط زمانی متن در سمت راست (جایی که رویدادهای انیمیشن را برای فعال کردن گرافیکهای مبتنی بر زمان تنظیم میکنید) و ناحیه ترکیب در سمت چپ (جایی که ویژگیها را در آن تنظیم میکنید) بیشتر درباره داراییهای رسانه شما صحبت خواهیم کرد. 5- کنترل پنل – در اینجا می توانید به عملکردهای مختلف پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و تراز و کتابخانه ای از انیمیشن های آماده برای استفاده و جلوه های بصری تعبیه شده در After Effects دسترسی داشته باشید. شما می توانید بازدید کنید. اگر ابزار یا دکمه ای را نمی شناسید، برای توضیح روی آن کلیک کنید. برای وارد کردن یک فایل لوگو، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید.  Motion Logo طراحی مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای خود را لایه بندی، ویرایش و متحرک کنید.آثار بزرگتر، مانند فیلمها، شامل آثار متعددی هستند که در پانلهای پروژه سازماندهی شدهاندبنابراین می توانید Comps را به عنوان صحنه ای از آن فیلم در نظر بگیرید و هر خط کامپ لاین زمانی خاص خود را دارد. در مورد ما، انیمیشن های لوگو که کمتر از پنج ثانیه طول می کشند نیاز به ترکیب بندی دارند. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Composition، کلیک راست کرده و New > Solid Color را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، پس زمینه را یک نام بگذارید. خارج شوید و روی Create Build Volume کلیک کنید و OK کنید. حالا فایل لوگوی خود را از پانل پروژه به پانل تایم لاین بکشید و باید لوگو را در پنجره پیش نمایش ببینید. در غیر این صورت، فراموش نکنید که پس زمینه را به زیر فایل لوگو بکشید و لایه ها را دوباره مرتب کنید. روی فایل لوگو کلیک راست کنید. پنل Composite را انتخاب کرده و Create > Convert Layer to Composite را انتخاب کنید. با این کار فایل لوگوی شما به ترکیب دیگری تغییر می کند (شما می توانید نماد را تغییر دهید).اکنون روی فایل لوگو دوبار کلیک کنید و یک تب جدید باز می شود و شما را به این ترکیب جدید با تمام لایه های جداگانه ای که در Illustrator تنظیم کرده اید می برد.اکنون میتوانید ببینید که مجموعهها چگونه کار میکنند: آنها اساساً مانند پوشههای تودرتو هستند. در صورت تمایل می توانید هر یک از این لایه ها را با کلیک راست و انتخاب “Precompose” به ترکیب بندی خود تبدیل کنید. این به این لایه یک جدول زمانی انیمیشن مجزا می دهد که در ترکیب قبلی تو در تو قرار دارد و در صورت تمایل می تواند کل لوگو را شامل شود. Animate Now یک لوگوی متحرک با استفاده از جدول زمانی
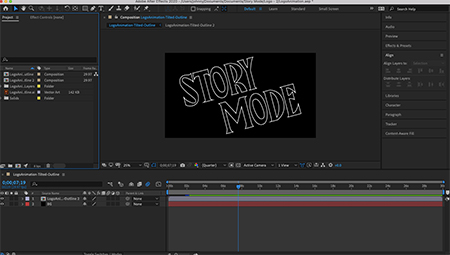
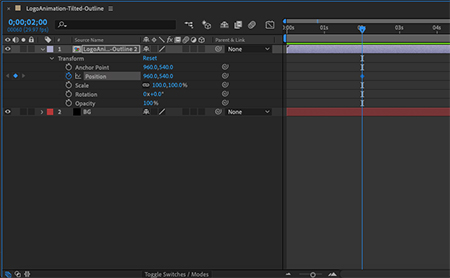
Motion Logo طراحی مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای خود را لایه بندی، ویرایش و متحرک کنید.آثار بزرگتر، مانند فیلمها، شامل آثار متعددی هستند که در پانلهای پروژه سازماندهی شدهاندبنابراین می توانید Comps را به عنوان صحنه ای از آن فیلم در نظر بگیرید و هر خط کامپ لاین زمانی خاص خود را دارد. در مورد ما، انیمیشن های لوگو که کمتر از پنج ثانیه طول می کشند نیاز به ترکیب بندی دارند. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Composition، کلیک راست کرده و New > Solid Color را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، پس زمینه را یک نام بگذارید. خارج شوید و روی Create Build Volume کلیک کنید و OK کنید. حالا فایل لوگوی خود را از پانل پروژه به پانل تایم لاین بکشید و باید لوگو را در پنجره پیش نمایش ببینید. در غیر این صورت، فراموش نکنید که پس زمینه را به زیر فایل لوگو بکشید و لایه ها را دوباره مرتب کنید. روی فایل لوگو کلیک راست کنید. پنل Composite را انتخاب کرده و Create > Convert Layer to Composite را انتخاب کنید. با این کار فایل لوگوی شما به ترکیب دیگری تغییر می کند (شما می توانید نماد را تغییر دهید).اکنون روی فایل لوگو دوبار کلیک کنید و یک تب جدید باز می شود و شما را به این ترکیب جدید با تمام لایه های جداگانه ای که در Illustrator تنظیم کرده اید می برد.اکنون میتوانید ببینید که مجموعهها چگونه کار میکنند: آنها اساساً مانند پوشههای تودرتو هستند. در صورت تمایل می توانید هر یک از این لایه ها را با کلیک راست و انتخاب “Precompose” به ترکیب بندی خود تبدیل کنید. این به این لایه یک جدول زمانی انیمیشن مجزا می دهد که در ترکیب قبلی تو در تو قرار دارد و در صورت تمایل می تواند کل لوگو را شامل شود. Animate Now یک لوگوی متحرک با استفاده از جدول زمانی  مرتبط با مؤلفه اصلی ایجاد کنید. فریم های کلیدی نشانگرهایی هستند که شما در امتداد تایم لاین قرار می دهید تا مشخص کنند که انیمیشن چه زمانی و کجا باید شروع شود. به عنوان مثال، اجازه دهید با یک انیمیشن بسیار ساده شروع کنیم: محو شدن. چندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در یک دوره زمانی تغییر میکنند، بیشتر انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد افزونه در کنار لوگوی کمپ و ویژگی های تبدیل زیر کلیک کنید.
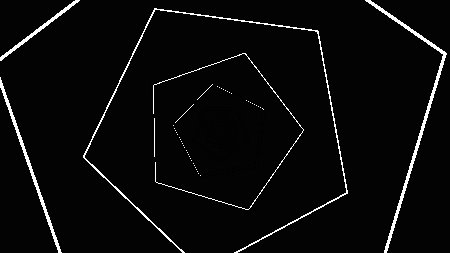
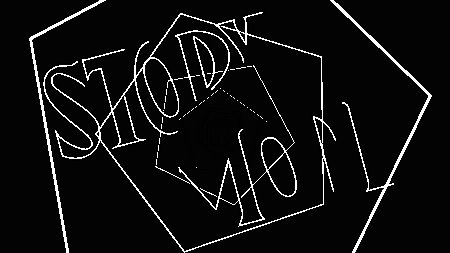
مرتبط با مؤلفه اصلی ایجاد کنید. فریم های کلیدی نشانگرهایی هستند که شما در امتداد تایم لاین قرار می دهید تا مشخص کنند که انیمیشن چه زمانی و کجا باید شروع شود. به عنوان مثال، اجازه دهید با یک انیمیشن بسیار ساده شروع کنیم: محو شدن. چندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در یک دوره زمانی تغییر میکنند، بیشتر انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد افزونه در کنار لوگوی کمپ و ویژگی های تبدیل زیر کلیک کنید. متحرک سازی یک لوگو با استفاده از فریم های کلیدی مرحله 5: متحرک سازی یک لوگو با استفاده از لایه های شکل حالا بیایید به چند تکنیک جالب انیمیشن سازی با استفاده از لایه های شکل نگاه کنیم.لایههای شکل، اشیایی هستند که حاوی اطلاعات مسیر مانند نقاط لنگر و اتصالدهندهها هستند (شبیه به آنهایی که در برنامههای برداری یافت میشوند)، و دستکاری آنها امکانهای انیمیشنی زیادی را فراتر از قابلیتهای تبدیل ساده باز میکند. لایه های شکل ستاره هستند و می توانید بر روی گرافیک برداری کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید. ابتدا لوگو را به یک لایه شکل تبدیل می کنیم.تمام لایه ها را در پنل لایه ها (لایه ایجاد شده در مرحله 3) انتخاب کنید، کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید. ستاره کنار هر کدام را کپی می کنید. لایه. این لایه شکل است. در زیر لایه شکل، یک ویژگی Content و یک ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی Content، یک دکمه Add را نیز مشاهده خواهید کرد که می توانید از آن برای انتخاب ویژگی های اضافی برای فعال کردن استفاده کنید.لایههای شکل شامل یک دکمه افزودن (در سمت راست ویژگیهای محتوا) است که به شما امکان میدهد ویژگیهای مختلف انیمیشن، مانند مسیرهای برش را اضافه کنید.برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از تابع مسیر برش استفاده می کنیم. برای انجام این کار، با استفاده از دکمه Add برای هر حرف، یک مسیر برش به لایه شکل اضافه می کنیم. همچنین ویژگی End Keyframe را در ابتدای تایم لاین روی 0% و بعد از حدود 1 ثانیه 100% تنظیم کردم. همانطور که می بینید، این منجر به ترسیم دستی نامرئی از خطوط کلی حروف در زمان واقعی می شود.با استفاده از لایه های چند ضلعی و تابع Repeater، توانستیم یک پس زمینه متحرک ایجاد کنیم. توضیحات با وارد شدن به ویرایشگر نمودار، می توانید تجسم زمانی را مشاهده کنید. برای انجام این کار، روی نماد نمودار (اگر ماوس را روی آن نگه دارید با عنوان “ویرایشگر نمودار”) در بالای پانل Timeline کلیک کنید، که خط زمانی را به نمودار خطی تغییر می دهد. خطوط مستقیم را از فریم کلیدی به فریم کلیدی خواهید دید. اکنون که فقط فریم های کلیدی باز و بسته را ایجاد کرده ایم، زمان بندی را به After Effects واگذار می کنیم.بدون جهت، افتر افکت هر فریم از انیمیشن را به طور یکنواخت حرکت می دهد و در نتیجه یک خط کاملا مستقیم ایجاد می شود.با این حال، تغییرات زمانی عمدی به انیمیشن رئالیسم می بخشد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خطوط نمودار را تنظیم کنید. ویرایشگر نمودار به شما امکان می دهد انیمیشن ها را زمان بندی کنید و خطوط نمودار را با استفاده از کنترل های Bézier به منحنی تبدیل کنید. در سمت راست پایین ویرایشگر نمودار، تعدادی نماد نقطه مربع متصل به خطوط را می بینید، این ابزارهای Bezier هستند. روی ابزار keyframe bezier کلیک کنید و نگه دارید تا ابزاری را پیدا کنید که میگوید تبدیل فریمهای کلیدی به Auto Bezier. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته خط را خم می کند و زمان انیمیشن را تغییر می دهد. آماده صدور آرم
متحرک سازی یک لوگو با استفاده از فریم های کلیدی مرحله 5: متحرک سازی یک لوگو با استفاده از لایه های شکل حالا بیایید به چند تکنیک جالب انیمیشن سازی با استفاده از لایه های شکل نگاه کنیم.لایههای شکل، اشیایی هستند که حاوی اطلاعات مسیر مانند نقاط لنگر و اتصالدهندهها هستند (شبیه به آنهایی که در برنامههای برداری یافت میشوند)، و دستکاری آنها امکانهای انیمیشنی زیادی را فراتر از قابلیتهای تبدیل ساده باز میکند. لایه های شکل ستاره هستند و می توانید بر روی گرافیک برداری کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید. ابتدا لوگو را به یک لایه شکل تبدیل می کنیم.تمام لایه ها را در پنل لایه ها (لایه ایجاد شده در مرحله 3) انتخاب کنید، کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید. ستاره کنار هر کدام را کپی می کنید. لایه. این لایه شکل است. در زیر لایه شکل، یک ویژگی Content و یک ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی Content، یک دکمه Add را نیز مشاهده خواهید کرد که می توانید از آن برای انتخاب ویژگی های اضافی برای فعال کردن استفاده کنید.لایههای شکل شامل یک دکمه افزودن (در سمت راست ویژگیهای محتوا) است که به شما امکان میدهد ویژگیهای مختلف انیمیشن، مانند مسیرهای برش را اضافه کنید.برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از تابع مسیر برش استفاده می کنیم. برای انجام این کار، با استفاده از دکمه Add برای هر حرف، یک مسیر برش به لایه شکل اضافه می کنیم. همچنین ویژگی End Keyframe را در ابتدای تایم لاین روی 0% و بعد از حدود 1 ثانیه 100% تنظیم کردم. همانطور که می بینید، این منجر به ترسیم دستی نامرئی از خطوط کلی حروف در زمان واقعی می شود.با استفاده از لایه های چند ضلعی و تابع Repeater، توانستیم یک پس زمینه متحرک ایجاد کنیم. توضیحات با وارد شدن به ویرایشگر نمودار، می توانید تجسم زمانی را مشاهده کنید. برای انجام این کار، روی نماد نمودار (اگر ماوس را روی آن نگه دارید با عنوان “ویرایشگر نمودار”) در بالای پانل Timeline کلیک کنید، که خط زمانی را به نمودار خطی تغییر می دهد. خطوط مستقیم را از فریم کلیدی به فریم کلیدی خواهید دید. اکنون که فقط فریم های کلیدی باز و بسته را ایجاد کرده ایم، زمان بندی را به After Effects واگذار می کنیم.بدون جهت، افتر افکت هر فریم از انیمیشن را به طور یکنواخت حرکت می دهد و در نتیجه یک خط کاملا مستقیم ایجاد می شود.با این حال، تغییرات زمانی عمدی به انیمیشن رئالیسم می بخشد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خطوط نمودار را تنظیم کنید. ویرایشگر نمودار به شما امکان می دهد انیمیشن ها را زمان بندی کنید و خطوط نمودار را با استفاده از کنترل های Bézier به منحنی تبدیل کنید. در سمت راست پایین ویرایشگر نمودار، تعدادی نماد نقطه مربع متصل به خطوط را می بینید، این ابزارهای Bezier هستند. روی ابزار keyframe bezier کلیک کنید و نگه دارید تا ابزاری را پیدا کنید که میگوید تبدیل فریمهای کلیدی به Auto Bezier. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته خط را خم می کند و زمان انیمیشن را تغییر می دهد. آماده صدور آرم  مرحله 7: صادرات انیمیشن لوگوی خود هنگامی که آماده صادر کردن انیمیشن لوگوی تمام شده خود هستید، به File > Export > Queue Adobe Media Encoder بروید. به طور پیش فرض، After Effects به عنوان فایل های mp4 سازگار با ویدئو صادر می شود.از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگو ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم.در پنجره Media Encoder، روی فلش کنار خط آبی تقسیم شده زیر کلمه “Format” کلیک کنید و “Animated GIF” را انتخاب کنید. همچنین میتوانید پوشه مقصد را برای فایلهای خروجی با کلیک کردن روی متن آبی رنگ زیر «فایل خروجی» تنظیم کنید. ، File > Export > Add Adobe Media Encoder و Animated Gif را از لیست کشویی زیر نوار Format انتخاب کنید. روی متن آبی برجسته شده در زیر Presets دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین گزینه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره روی OK کلیک کنید. پس از اتمام، نماد پخش سبز را در گوشه سمت راست بالای Media Encoder انتخاب کنید و فایل شما در پوشه مقصد مورد نظر ظاهر می شود. .
مرحله 7: صادرات انیمیشن لوگوی خود هنگامی که آماده صادر کردن انیمیشن لوگوی تمام شده خود هستید، به File > Export > Queue Adobe Media Encoder بروید. به طور پیش فرض، After Effects به عنوان فایل های mp4 سازگار با ویدئو صادر می شود.از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگو ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم.در پنجره Media Encoder، روی فلش کنار خط آبی تقسیم شده زیر کلمه “Format” کلیک کنید و “Animated GIF” را انتخاب کنید. همچنین میتوانید پوشه مقصد را برای فایلهای خروجی با کلیک کردن روی متن آبی رنگ زیر «فایل خروجی» تنظیم کنید. ، File > Export > Add Adobe Media Encoder و Animated Gif را از لیست کشویی زیر نوار Format انتخاب کنید. روی متن آبی برجسته شده در زیر Presets دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین گزینه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره روی OK کلیک کنید. پس از اتمام، نماد پخش سبز را در گوشه سمت راست بالای Media Encoder انتخاب کنید و فایل شما در پوشه مقصد مورد نظر ظاهر می شود. .
لوگوموشن چیست؟ + نحوه طراحی لوگو موشن با برنامه افترافکت
.