CREATE ANIMATED IMAGES IN FLASH Flash یک تصویر گرافیکی و متحرک و مطمئناً یک برنامه قدرتمند در زمینه برنامه نویسی است که می توان از آن مانند یک کلید در رایانه استفاده کرد. ما نرم افزارهایی را برای زنده کردن تصاویر ساده و ذخیره آنها در فرمت های مختلف فلش می کنیم. ما فلش را توصیه می کنیم. البته در این مقاله سعی می کنیم این آموزش را تا حد امکان ساده کنیم.در آینده آموزش های حرفه ای بیشتری را منتشر خواهیم کرد.مشاهده خواهید کرد که 
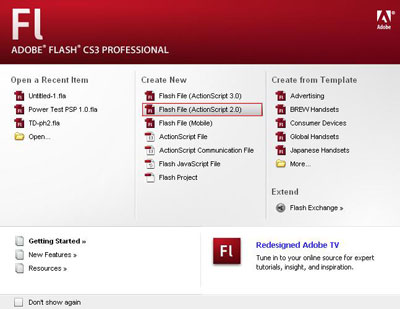
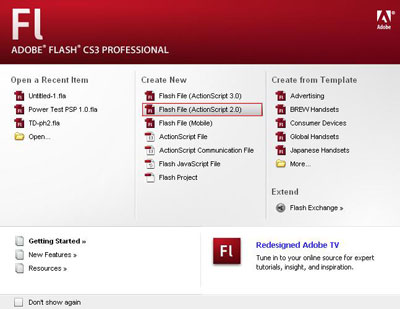
 گزینه های زیادی دارد که در تصویر بالا در قسمت ایجاد جدید نشان داده شده است. ، در یک فایل فلش (ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری از قبیل برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. اکنون یک صفحه سفید با چهار نوار ابزار در چهار طرف خواهید دید. در این آموزش از 4 نوار ابزار استفاده خواهیم کرد که مهمترین آنها نوار ابزار بالا و سمت چپ است. برای انجام این کار، روی تب “Properties” کلیک کنید، سپس روی “Size” کلیک کنید: در ستون پایین، مانند تصویر بالا.اگر این ستون وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا همه تب های
گزینه های زیادی دارد که در تصویر بالا در قسمت ایجاد جدید نشان داده شده است. ، در یک فایل فلش (ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری از قبیل برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. اکنون یک صفحه سفید با چهار نوار ابزار در چهار طرف خواهید دید. در این آموزش از 4 نوار ابزار استفاده خواهیم کرد که مهمترین آنها نوار ابزار بالا و سمت چپ است. برای انجام این کار، روی تب “Properties” کلیک کنید، سپس روی “Size” کلیک کنید: در ستون پایین، مانند تصویر بالا.اگر این ستون وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا همه تب های 
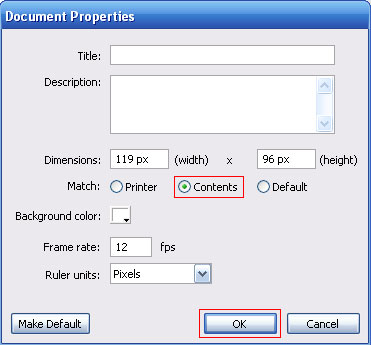
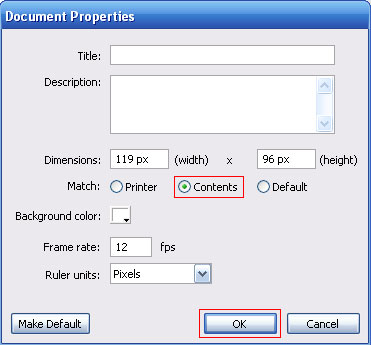
 باز شود و پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش را بر حسب پیکسل در کادر وارد کنید.قسمت اندازه و آخرین گزینه تطبیق را در قسمت محتوا وارد کرده و OK را انتخاب کنید تا اندازه صفحه آماده شود. می توانید از نوارهای چپ و پایین برای بزرگنمایی استفاده کنید. MASNAIMG 5 اکنون باید پسزمینه کافی برای این کار داشته باشید، گزینه 2 را همانطور که در تصویر بالا نشان داده شده است کلیک کنید و با استفاده از گزینه 3 همانطور که در تصویر بالا نشان داده شده است، انتخاب را رنگی کنید، سپس آنچه را که دوست دارید ترسیم کنید و در نهایت تنظیم کنید. تنظیمات برای تصویر فرعی آن را به صورت زیر تنظیم کنید:
باز شود و پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش را بر حسب پیکسل در کادر وارد کنید.قسمت اندازه و آخرین گزینه تطبیق را در قسمت محتوا وارد کرده و OK را انتخاب کنید تا اندازه صفحه آماده شود. می توانید از نوارهای چپ و پایین برای بزرگنمایی استفاده کنید. MASNAIMG 5 اکنون باید پسزمینه کافی برای این کار داشته باشید، گزینه 2 را همانطور که در تصویر بالا نشان داده شده است کلیک کنید و با استفاده از گزینه 3 همانطور که در تصویر بالا نشان داده شده است، انتخاب را رنگی کنید، سپس آنچه را که دوست دارید ترسیم کنید و در نهایت تنظیم کنید. تنظیمات برای تصویر فرعی آن را به صورت زیر تنظیم کنید: 
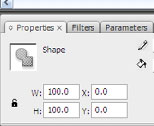
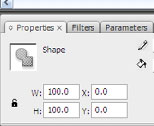
 همانطور که در تصویر بالا نشان داده شده است، طول و عرض W و H 100 است، و موقعیت های X و Y 0.0 هستند، پس زمینه کاملاً با تصویر مطابقت دارد. البته طول و عرض را از اندازه صفحه بزرگتر کنید، اما X و Y باید طوری قرار بگیرند که پس زمینه شما کاملاً پشت صفحه باشد. حالا دایره را از چپ به راست حرکت می دهیم، تبدیل به تقسیم کننده می شود. تصمیم. برای آن، پس از قرار دادن پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا Ctrl را فشار دهید تا دایره قرمز حرکت کند (باز هم بهتر است آن را با دایره های قرمز گروه بندی کنید)برای کنترل فریم ها می توانید به نوار view در بالای صفحه بروید، از ابزارهای کنار آن برای کنترل تمام فریم ها استفاده کنید، فقط روی دایره قرمز کلیک کنید، با ماوس حرکت کنید یا از کلیدهای جهت دار استفاده کنید. کمی به سمت راست حرکت کنید و F6 را فشار دهید. در نهایت این کار را تا جایی انجام دهید که دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند. توجه داشته باشید که بعد از هر حرکت دایره ای باید F6 را فشار دهید تا حرکت شما به صورت فریم ثبت شود. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. حرکت به راست به جای استفاده از دایره ها، اکنون می توانید از خطوط یا تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این اعمال را به شکل های دیگر تغییر دهید و برای ذخیره، F6 را فشار دهید. .اکنون می توانید این تصویر متحرک را در فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید به آدرس نشان داده شده در تصویر زیر بروید:
همانطور که در تصویر بالا نشان داده شده است، طول و عرض W و H 100 است، و موقعیت های X و Y 0.0 هستند، پس زمینه کاملاً با تصویر مطابقت دارد. البته طول و عرض را از اندازه صفحه بزرگتر کنید، اما X و Y باید طوری قرار بگیرند که پس زمینه شما کاملاً پشت صفحه باشد. حالا دایره را از چپ به راست حرکت می دهیم، تبدیل به تقسیم کننده می شود. تصمیم. برای آن، پس از قرار دادن پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا Ctrl را فشار دهید تا دایره قرمز حرکت کند (باز هم بهتر است آن را با دایره های قرمز گروه بندی کنید)برای کنترل فریم ها می توانید به نوار view در بالای صفحه بروید، از ابزارهای کنار آن برای کنترل تمام فریم ها استفاده کنید، فقط روی دایره قرمز کلیک کنید، با ماوس حرکت کنید یا از کلیدهای جهت دار استفاده کنید. کمی به سمت راست حرکت کنید و F6 را فشار دهید. در نهایت این کار را تا جایی انجام دهید که دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند. توجه داشته باشید که بعد از هر حرکت دایره ای باید F6 را فشار دهید تا حرکت شما به صورت فریم ثبت شود. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. حرکت به راست به جای استفاده از دایره ها، اکنون می توانید از خطوط یا تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این اعمال را به شکل های دیگر تغییر دهید و برای ذخیره، F6 را فشار دهید. .اکنون می توانید این تصویر متحرک را در فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید به آدرس نشان داده شده در تصویر زیر بروید: 
 0 پس از باز کردن صفحه صادرات، باید نوع فرمت را از “Save as type” مشخص کنید. رشته.می تواند GIF یا SWF باشد پس از انتخاب فرمت، مکان و نام را انتخاب کرده و دکمه ذخیره را بزنید. حالا اگر فرمت SWF را انتخاب کنید، بعد از اینکه روی گزینه ذخیره کلیک کردید، پنجره ای مانند این را می بینید:
0 پس از باز کردن صفحه صادرات، باید نوع فرمت را از “Save as type” مشخص کنید. رشته.می تواند GIF یا SWF باشد پس از انتخاب فرمت، مکان و نام را انتخاب کرده و دکمه ذخیره را بزنید. حالا اگر فرمت SWF را انتخاب کنید، بعد از اینکه روی گزینه ذخیره کلیک کردید، پنجره ای مانند این را می بینید: 
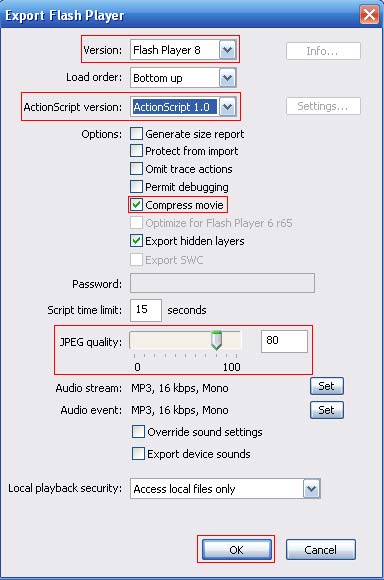
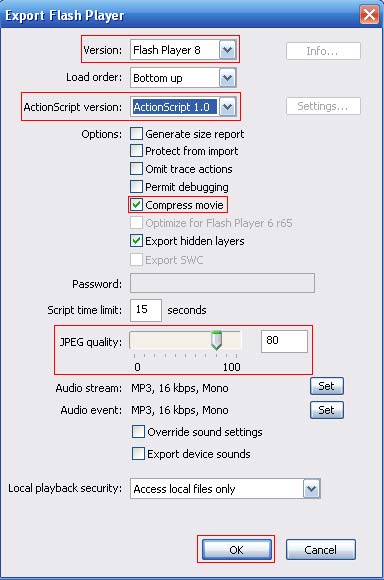
 وقتی این پنجره باز شد، آن را مانند تصویر بالا تنظیم کنید، البته قسمت JPEG مال شماست، اندازه تصویر، کیفیت، تصویر. یکی را که می خواهید انتخاب کنید، می توانید سرعت سایر پارامترهای مربوط به فریم را افزایش یا کاهش دهید. در نهایت روی OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را پیدا کنید. (همه این ترفندها در این آموزش استفاده شده است، اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به Flash از Ctrl Z و برای بازگشت به کار قبلی از Ctrl Y استفاده کنید. – می توانید از Ctrl G برای گروه بندی اشکال استفاده کنید. برای تنظیم مجدد فرم، روی آن کلیک راست کرده و Undo را انتخاب کنید.- برای کپی کردن یک شکل، کلید CTRL را فشار دهید، شکل مورد نظر را انتخاب کنید، سپس دکمه سمت چپ را نگه دارید و ماوس را حرکت دهید.- برای چرخاندن یک شکل، روی شکل مورد نظر کلیک راست کرده و گزینه Free Transform را انتخاب کنید. از خط مورد نیاز برای حرکت یا چرخش آن استفاده کنید. – برای کپی یک تصویر در محیط فلش، تصویر مورد نظر را با ماوس به پنجره نرم افزار فلش بکشید و پس از کپی تصویر در نوار ابزار سمت راست – می توانید از نوار ابزار بالایی برای کنترل قاب عکس استفاده کنید. آیکون های ویرایش فریم ها، می توانید با کلیک راست روی همه فریم ها، کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این فریمورک ها برگشت پذیر هستند.
وقتی این پنجره باز شد، آن را مانند تصویر بالا تنظیم کنید، البته قسمت JPEG مال شماست، اندازه تصویر، کیفیت، تصویر. یکی را که می خواهید انتخاب کنید، می توانید سرعت سایر پارامترهای مربوط به فریم را افزایش یا کاهش دهید. در نهایت روی OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را پیدا کنید. (همه این ترفندها در این آموزش استفاده شده است، اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به Flash از Ctrl Z و برای بازگشت به کار قبلی از Ctrl Y استفاده کنید. – می توانید از Ctrl G برای گروه بندی اشکال استفاده کنید. برای تنظیم مجدد فرم، روی آن کلیک راست کرده و Undo را انتخاب کنید.- برای کپی کردن یک شکل، کلید CTRL را فشار دهید، شکل مورد نظر را انتخاب کنید، سپس دکمه سمت چپ را نگه دارید و ماوس را حرکت دهید.- برای چرخاندن یک شکل، روی شکل مورد نظر کلیک راست کرده و گزینه Free Transform را انتخاب کنید. از خط مورد نیاز برای حرکت یا چرخش آن استفاده کنید. – برای کپی یک تصویر در محیط فلش، تصویر مورد نظر را با ماوس به پنجره نرم افزار فلش بکشید و پس از کپی تصویر در نوار ابزار سمت راست – می توانید از نوار ابزار بالایی برای کنترل قاب عکس استفاده کنید. آیکون های ویرایش فریم ها، می توانید با کلیک راست روی همه فریم ها، کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این فریمورک ها برگشت پذیر هستند.
ساخت عکس متحرک در FLASH
.